Hey there, fellow innovators! Ever felt lost in a sea of ideas, struggling to bring your vision to life? We’ve all been there. That’s where the magic of design thinking steps in, and a crucial part of that magic is wireframing. Think of it as the architect’s blueprint before the house is built – a crucial step in shaping a successful product or service. This article will guide you through the exciting world of wireframing within the design thinking process, showing you how it can transform your ideation and bring your creative visions to reality.
Design thinking, in a nutshell, is a human-centered, problem-solving approach. It’s not just about brainstorming; it’s about deeply understanding the user’s needs and crafting solutions that genuinely resonate. And wireframing? It’s the bridge connecting your initial ideas to tangible, testable prototypes. It’s where your abstract thoughts begin to take a concrete form, allowing you to visually map out the user journey and experience.
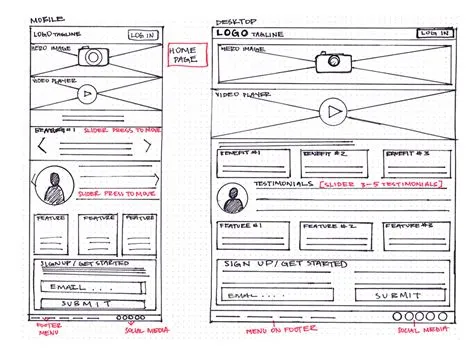
So, what exactly is a wireframe? It’s a low-fidelity visual representation of a user interface (UI) or user experience (UX). Think of it as a skeletal structure – a basic outline of the layout, functionality, and content hierarchy of a website, app, or other digital product. It’s not about aesthetics; it’s about functionality and information architecture. You won’t find fancy colors or dazzling graphics here; instead, you’ll see boxes, lines, and text representing different elements. It’s a quick and efficient way to visualize how a product will work.
Why is wireframing so important in design thinking? Let’s explore!
1. Early Problem Detection: Imagine building a house without blueprints. You might end up with mismatched doors, awkwardly placed windows, and structural issues. Wireframing serves the same purpose. It allows you to identify potential problems early on, before you invest significant time and resources in high-fidelity designs or development. This prevents costly revisions down the line.
2. Improved Collaboration: Wireframes are fantastic communication tools. They provide a shared visual language that everyone on the team – designers, developers, marketers, and even clients – can understand and contribute to. This collaborative aspect is key to design thinking’s success. It fosters shared understanding and alignment, which prevents misunderstandings and ensures that everyone is on the same page.
3. Enhanced User Focus: Design thinking is all about the user. Wireframes enable you to focus relentlessly on the user experience. By visualizing the user’s journey, you can identify potential pain points and areas for improvement. This ensures your final product caters to user needs, promoting user satisfaction and engagement.
4. Efficient Iteration: The beauty of wireframing lies in its flexibility. It’s easy to modify and experiment with different layouts and features. This iterative process allows you to refine your design based on feedback and insights, optimizing the user experience. It’s like sculpting with clay; you can easily reshape and refine your creation until it reaches perfection.
5. Cost-Effectiveness: Wireframing is a cost-effective way to test ideas. Building a high-fidelity prototype is time-consuming and expensive. Wireframing allows you to test multiple iterations quickly and cheaply, saving you time and resources. It’s like testing a small-scale model of a bridge before constructing the full-scale version.
The Wireframing Process Within Design Thinking:
Wireframing isn’t a standalone activity; it’s integrated into the broader design thinking process. Let’s look at how it fits in:
Empathize: Before you even start wireframing, you need to understand your users. Conduct user research, interviews, and surveys to deeply understand their needs, pain points, and motivations. This forms the foundation of your design thinking process.
Define: Once you have a clear understanding of your users, define the problem you’re trying to solve. What are the specific user needs you’re addressing? This clarity is essential for guiding your wireframing efforts.
Ideate: This is where the brainstorming happens! Generate a wide range of ideas and solutions. Consider different approaches and features. Remember, quantity over quality at this stage; you can refine your ideas later.
Prototype: This is where wireframing comes into play. Create low-fidelity wireframes to visually represent your ideas. Experiment with different layouts and flows to see what works best. Think of this stage as building a rough draft of your product.
Test: Once you have your wireframes, test them with your users! Gather feedback and iterate on your design based on their input. This is a crucial step in improving user experience. Learn more about prototyping and testing at [this link](https://ideation.biz.id/prototyping-and-testing).
Different Types of Wireframes:
There’s no one-size-fits-all approach to wireframing. Different types of wireframes suit different needs and levels of detail:
Low-Fidelity Wireframes: These are quick sketches, often hand-drawn, that focus on the basic layout and functionality. They are quick to create and ideal for early-stage brainstorming.
Mid-Fidelity Wireframes: These wireframes incorporate more detail, including basic visual elements and interactions. They bridge the gap between low-fidelity sketches and high-fidelity prototypes.
High-Fidelity Wireframes: These wireframes look almost like the final product, with detailed visual elements and interactions. However, they are still not fully functional prototypes.
Tools for Wireframing:
You have plenty of tools available to help you in your wireframing endeavors. Some popular choices include:
Balsamiq: Known for its hand-drawn aesthetic, Balsamiq is perfect for creating low-fidelity wireframes quickly.
Figma: A powerful, collaborative tool for creating both low- and high-fidelity wireframes.
Adobe XD: Another robust tool for wireframing and prototyping, particularly suitable for creating interactive prototypes.
Sketch: Primarily used for UI design, Sketch is also a powerful tool for creating wireframes, particularly for apps and websites.
Remember, mastering wireframing is a journey, not a destination. Start with simple wireframes, iterate, and improve your skills with practice. The more you do it, the better you become. Explore more on the principles of design thinking [here](https://ideation.biz.id/principles-of-design-thinking) to understand this process more comprehensively.
Beyond the Basics: Advanced Wireframing Techniques:
As you become more proficient, you can explore advanced techniques to enhance your wireframing process:
User Flow Diagrams: Before creating wireframes, it’s helpful to map out the user’s journey through the product. User flow diagrams visually represent the different steps a user takes to achieve a specific goal.
Card Sorting: This technique helps you determine the optimal organization of content and features in your product. Users are asked to categorize and group items, providing valuable insights into information architecture.
Tree Testing: This method assesses the findability of specific pieces of information within the product’s information architecture.
For more in-depth information on collaborative ideation and techniques, you can find helpful resources [here](https://ideation.biz.id/collaborative-ideation). Understanding collaborative techniques is vital for effective design thinking. In essence, design thinking thrives on collaboration.
Furthermore, improving your professional development in the field of design thinking will enhance your ability to create impactful wireframes. Learn more about professional development opportunities [here](https://ideation.biz.id/tag/professional-development). Advanced applications and techniques within design thinking can further augment your skills. You can find articles on these [here](https://ideation.biz.id/tag/advanced-applications) and [here](https://ideation.biz.id/tag/advanced-techniques).
Conclusion:
Wireframing is an indispensable tool in the design thinking toolbox. It’s a powerful way to translate abstract ideas into tangible prototypes, facilitating collaboration, detecting problems early, and ultimately, creating user-centered products. By mastering the art of wireframing, you’ll dramatically improve your ability to bring innovative ideas to fruition. So, grab your pencil, your digital tool of choice, and start sketching! Your next groundbreaking product might just be waiting in the wings. And remember to check out our blog for more insights into design thinking and ideation at [this link](https://ideation.biz.id/blog).
FAQs:
1. What’s the difference between a wireframe and a mockup? A wireframe is a low-fidelity representation focusing on structure and functionality. A mockup is a higher-fidelity visual representation, incorporating aesthetics and visual details.
2. Do I need to be a designer to create wireframes? No! Wireframing requires basic drawing skills and an understanding of user interfaces. Simplicity and clarity are key, not artistic expertise.
3. How much time should I spend on a wireframe? It depends on the complexity of the project. Aim for iterations and quick cycles, focusing on getting feedback early.
4. What if my wireframes don’t look perfect? That’s okay! Wireframes are for testing and iteration. They don’t need to be visually polished; the focus is on functionality and user flow.
5. Where can I find more resources on design thinking and wireframing? Our blog ([https://ideation.biz.id/blog](https://ideation.biz.id/blog)) is an excellent starting point, offering numerous articles and guides on design thinking, ideation, and wireframing techniques. You can also explore various online courses and workshops.